KISSY MINI 是 KISSY 的一个分支项目,2014 年初 release 第一版并投入使用。目标是建设一个 KISSY 的面向移动端的 MINI 版,具有完整的功能,并保持使用简单。同时在事件处理、模块化和面向对象方面依然秉承了 KISSY 的优良基因。目前已经在阿里的许多场景中平稳运行。
KISSY MINI 与 KISSY 在企业级研发和模块开发上遵照类似的设计原则,此外没有其他关系,因此 KISSY MINI 是一个全新的 js 库。

KISSY MINI 对外提供一个种子文件(v 1.x 及后续版本)
- dist:mini-min.js (gizp 压缩后为 17k)
- 源码:mini.js
KISSY MINI 所包含的核心模块:
| 模块名 | 体积 | 说明 |
|---|---|---|
| core | 2.9k | 构造 KISSY 全局对象 |
| node | 4.2k | Node模块,主要涵盖 DOM 操作的封装 |
| io | 2.1k | Ajax模块 |
| event | 2.1k | Event 模块,提供事件的封装,包括自定义事件 |
| loader | 4.6k | 简版的 loader 模块 |
| anim | 1k | 动画模块 |
| touch | 2.1k | 手势事件模块,包括常用的触屏事件,解决 tap 穿透问题 |
这些模块看过之后可以立即忘掉他们,这些模块会默认被初始化好,而且绝大部分功能可通过 KISSY 全局对象来访问,比如 KISSY.Node、KISSY.Event、KISSY.IO 等,注意 KISSY.Anim、 KISSY.Touch 是不存在的。通常情况下,我们更推荐你使用基于 DOM 的链式调用。在需要特殊的面向对象编程时(比如使用自定义事件(KISSY.Event.Target)或者类扩充(KISSY.augment)时),需要通过全局对象KISSY。
种子文件
获取最新的种子文件
注意,KISSY MINI 0.x 版本对外提供三个文件,分别是mini.js、mini-full.js 和 mini-all.js。这和 v1.x 不同。
开始使用
直接引用线上地址
<script src="http://g.alicdn.com/kissy/m/1.0.1/mini-min.js"></script>
或者通过 bower 安装到本地
bower install kissymini
启动:DOMReady 后弹出 Hello World!
KISSY.ready(function(S){
alert('Hello World!');
});
DOM操作:获取一个className叫continue的button,并将它的内容改为"Hello Kissy"。
var $ = KISSY.all;
$('button.continue').html('Hello Kissy!');
Ajax 操作:
var S = KISSY;
S.IO.get("test.php",function(d){
alert(d);
});
说明:Loader 模块是 Kissy Mini 重要的核心模块,负责在KISSY.use('模块名')时自动载入外部模块,模块规范符合 Kissy 标准的模块规范 KMD。v1.x 的后续版本会对渐渐放弃对 KMD 的完全兼容(即不鼓励KISSY.add(function(){},{requires:['a','b']})这种载入依赖的写法),而更加强调对 CMD 语法的支持。因此我们推荐模块开发写法采用 CMD 格式。并且无需通过KISSY.use()来载入内置模块了。引用种子文件后内置模块自然生效可用。
同时 Loader 在 v1.0 之后就不在支持 Combo 了,因为出于简化场景的需要,我们更倾向于用离线包给前端页面提速,因此 KISSY MINI 不再优先支持载入线上资源文件的场景。Loader 在满足基本规范的前提下,会在 v1.x 的后续版本中逐步简化。
1)定义模块
这里采用 CMD 写法来引入外部依赖
// ./index.js
KISSY.add(function(S, require, exports, module) {
// 通过 require 引入外部模块
var myMode = require('./my-mode');
function Mod() {}
return Mod;
});
2)使用模块
如果 HTML 页面和js代码在同一台服务器上,则可以直接用相对路径来访问js
KISSY.use('./index', function(Mod) {
var data = new Mod();
});
如果不在同一台服务器上,则需要配置“包”
3)包配置
KISSY.config({
packages: [{
name : 'pkg1',
path : './module',
}]
});
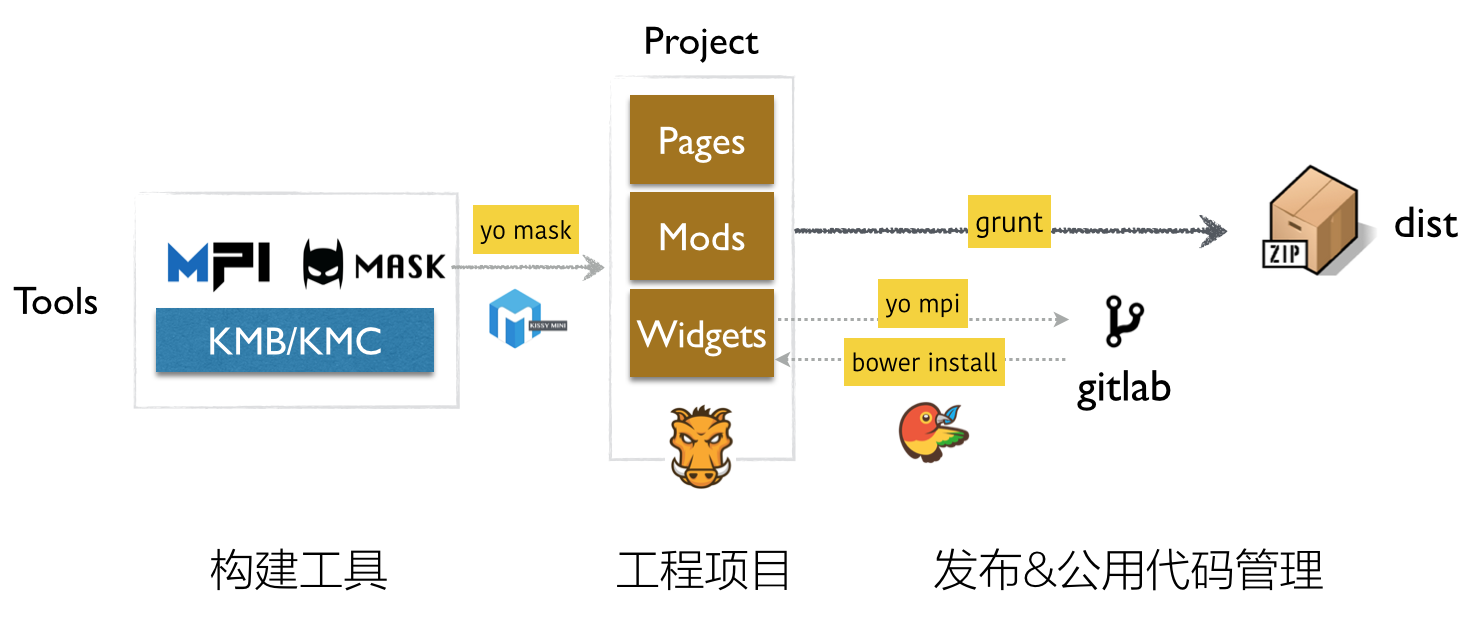
构建工具
KISSY MINI 的社区在 v1.0 及后续版本中将不再集中(KISSY Gallery)管理,KISSY MINI 的自定义模块直接依赖于 git 仓库,通过 bower 来约束代码之间的依赖关系。这样,就剔除了 KISSY MINI 组件代码部署上线这个操作,这极大简化了 KISSY MINI 模块研发规范。因此需要注意,KISSY MINI 从 v1.0 版本开始,组件模块代码无法直接和 KISSY 6.x 兼容,但迁移成本其实非常小。同时,我们推荐使用 MPI 脚手架工具来生成模块代码骨架,使用 Mask 工具来生成项目代码骨架。
1)脚手架:
- 项目脚手架工具 Mask:KISSY MINI 项目默认用 Grunt 来构建
- 模块脚手架工具 MPI:模块无需构建,通过 bower 来管理依赖,通过 git 来存储

注意,KISSY MINI 的模块代码无需发布到 npm,这样我们就不用人肉同步 git 仓库的代码版本和 npm 仓库代码版本的差异,你也可以轻松构建自己的代码仓库。
脚手架工具一次性安装:
首先安装三件套
npm install -g yo grunt-cli bower
然后安装本地服务和脚手架工具
npm install -g here-ssi generator-mask generator-mpi
这样就拥有了三个重要的命令
2)编译构建:KISSY MINI 的代码编译工具
以grunt-kmc为例,示例代码请参照combo-one-file,视频演示。
示例 Demo
- Demo:KISSY全局对象挂载的方法、事件委托DEMO、给DOM添加新事件、一个小游戏、模块加载Demo、天猫超市的Demo
- 组件:Slide(Kiss 官方组件)、Mini Slide、仿 Path 的环状菜单
- 项目:阿里旅行-景点门票 Pad 版,淘宝秒杀手机版
阿里旅行·去啊 无线 Web 产品均基于 Kissy Mini。





